今回はワードプレスのテーマの設定方法について解説します。
テーマとはサイトの枠組みやデザインなどを決めるもので、自分で自由にテーマを選べます。
ワードプレスは世界各国で利用者が多く、テーマも無料から有料まで数えきれないほどありますので、その中から自分の好みに合わせて選ぶことになります。
その選び方などについて分かりやすく解説します。
なお、最初にワードプレスを自動インストールした段階では、公式のデフォルトテーマが自動で設定されています。
(2017年のデフォルトテーマは「Twenty Seventeen」です)
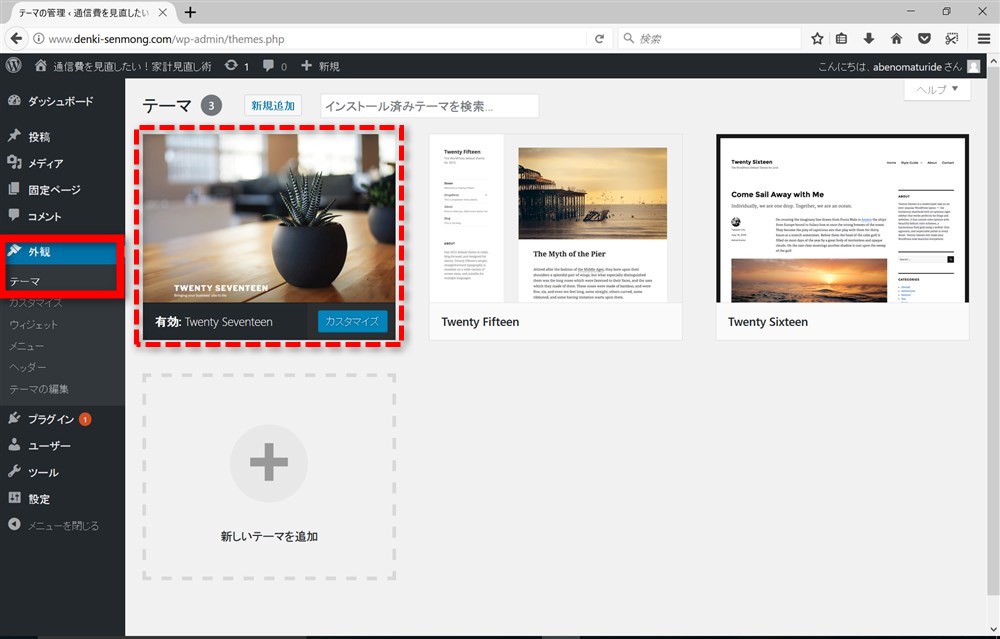
テーマのページ
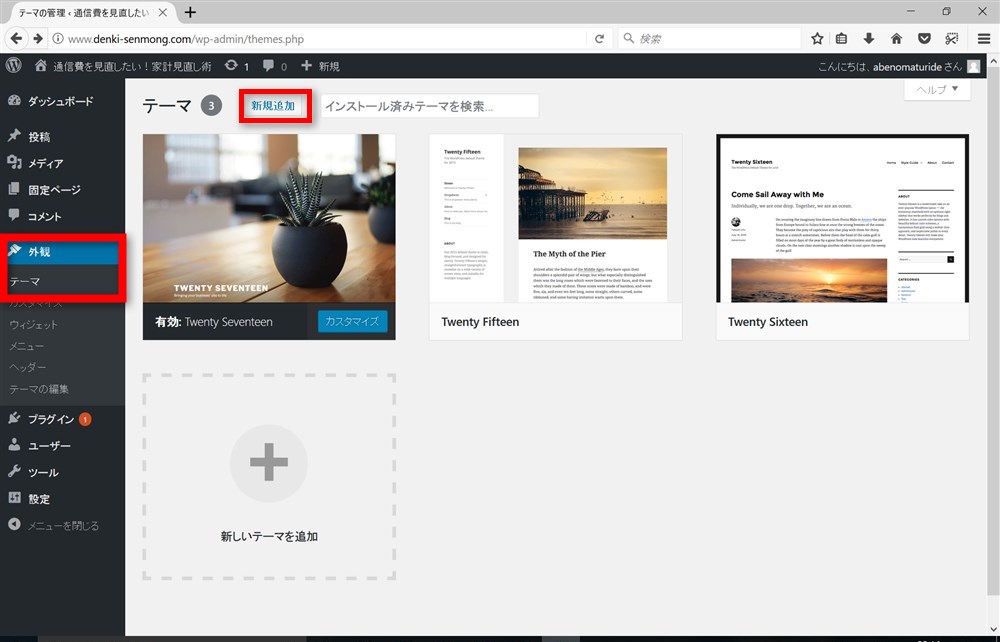
管理画面左側の管理メニューの「外観」→「テーマ」をクリックするとテーマのページへ移動します。
初期段階で3つのテーマがアップロード済みで、左の「Twenty Seventeen」が有効中です。

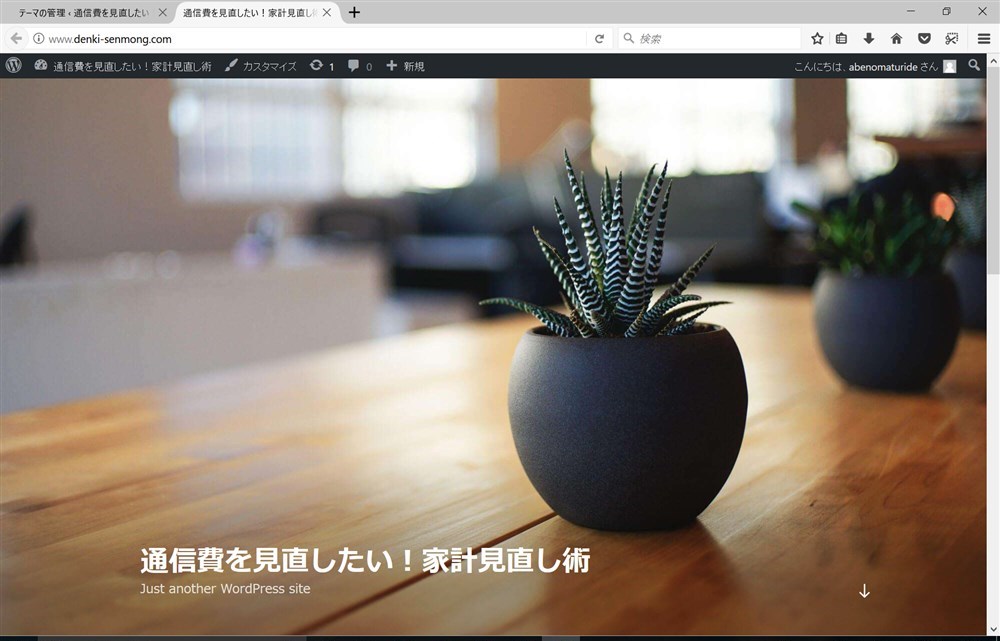
サイトのトップページは以下のような表示です。

テーマの選び方
ワードプレスのテーマは先にお伝えしたように種類がとても多いため、特に初心者の方はどのテーマにするか悩んでしまいがちです。
人によって考え方も様々ありますので正解は1つではありませんが、ここでは最低限意識したいポイントをお伝えします。
- モバイルファースト
- レスポンシブデザイン
- テーマカラー
上記3つですが、基本的にはサイトに訪れるユーザーを意識することが大事です。
モバイルファースト
スマートフォンの普及が急速に進んで、インターネットの利用もスマホユーザーが以前と比べてかなり多くなりました。
※総務省の平成29年版情報通信白書によるとインターネット利用でスマホの利用率はパソコンと同等レベルまで伸びています。
ですので、スマホでサイトを見た時に見やすくなければそのサイトは敬遠される可能性が高まりす。
googleもモバイルファーストと言っており、この流れは加速することはあっても後退することはないでしょう。
ですので、スマホで見た時に見やすいかどうか強く意識しましょう。
レスポンシブデザイン
レスポンシブデザインというのは、パソコン用に制作したサイトでもタブレットやスマートフォンで見た時には、見やすいように配置などが自動で変わる仕組みです。
最近はレスポンシブデザインがかなり浸透して、標準装備が当たり前と言えるぐらいになっていますので、よほど古いテーマを選ばなければ大丈夫でしょう。
ただし念のため実際にスマホでチェックするほうが安心です。
テーマカラー
色は人の感情に影響を与えると言われ、サイトに訪れたユーザーが瞬間的に影響を受けやすい部分でもあります。
ですのでサイトを制作する時にテーマカラーを意識するのはとても大事です。
ただ、色の選択は考えすぎても難しい面がありますので、ポイントとしては自分のサービスに合ったテーマカラーを選ぶことです。
既存テーマを設定する方法
ワードプレスには公式テーマがたくさんあり、管理画面の中で検索したり、選択して利用することが出来ます。
テーマの新規追加ページへ
管理画面左側の管理メニューの「外観」→「テーマ」をクリックしてテーマのページへ移動し、「新規追加」をクリックして下さい。

テーマを選択する
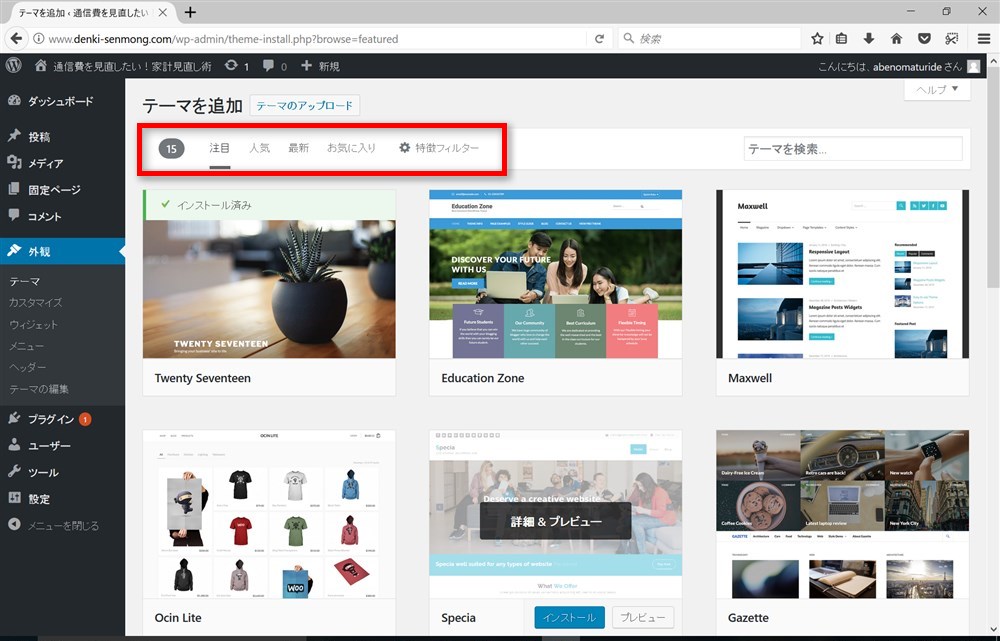
利用可能なテーマが表示されますので、お好みのテーマを探しましょう。
表示されているのは「注目」テーマ15件ですので、他のテーマを見たい時は「人気」「新作」「お気に入り」「特殊フィルター」をクリックして表示を変えることができます。

特殊フィルターを利用する場合
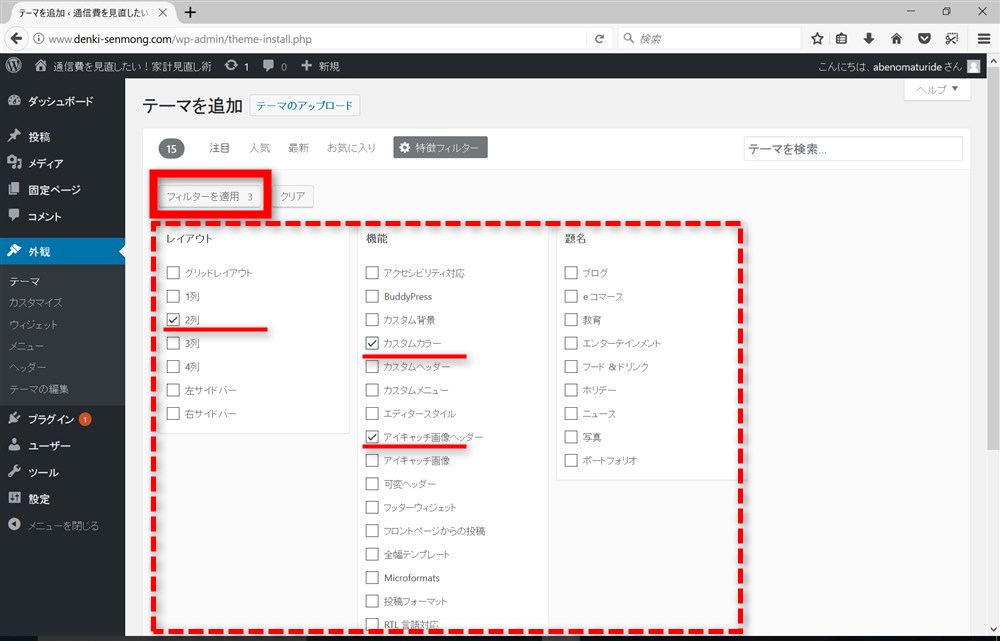
「特殊フィルター」をクリックすると項目が選べますので、お好みの項目をチェックして「フィルターを適用」をクリックします。

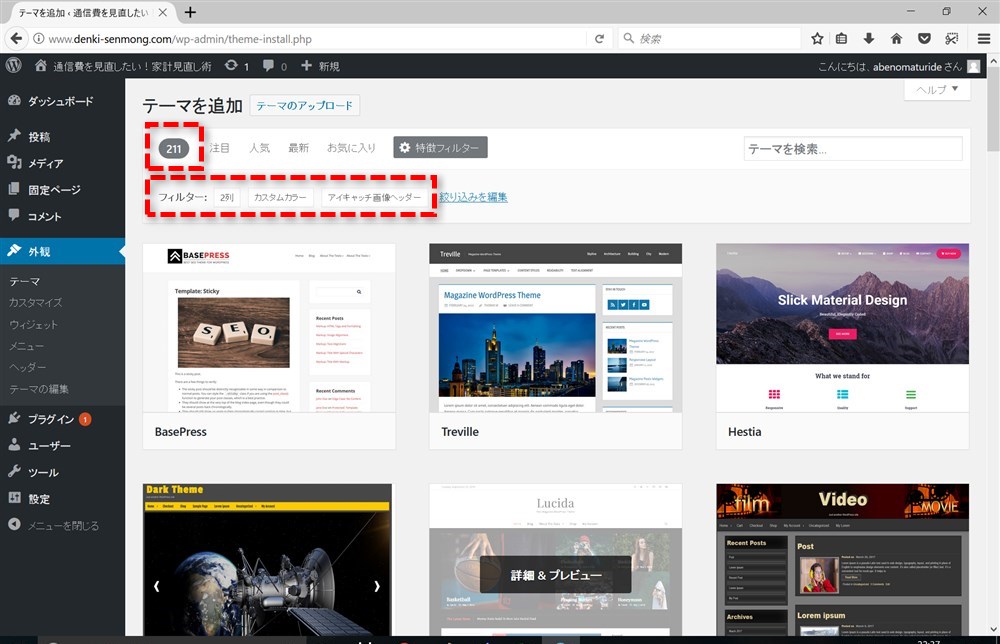
試しに「2列」「カスタムカラー」「アイキャッチ画像ヘッダー」の3つ選択してみると、対象テーマが211個ヒットしました。

このようにしてフィルター機能で絞り込んで検索できますので、膨大なテーマの中からピックアップして選ぶことが可能です。